How to Hit the Bullseye of Website Development with an Efficient UI/UX Design Process?
More than 80% of users are frustrated with website UI/UX and close a website if it takes more than 10 seconds to load! To score a hit, you need to know your target audience and their mindset. You also need to be innovative and learn about the competitors.
You're the creator of a new website being built. Your vision is clear, and the product-market fit is validated — you know your target audience and what features you'll deliver and when.
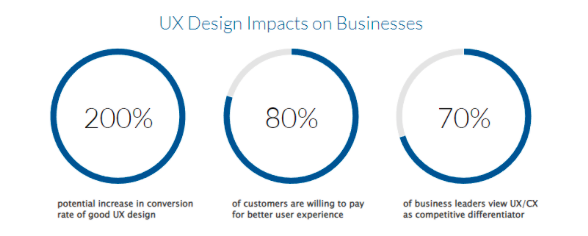
 |
| source: https://financesonline.com/web-ux-design-statistics/ |
What about the design of your website? Are you aiming for a bullseye? Or maybe a simple landing page, but to build something that improves conversion rates? Or perhaps you're going for design instead of conversions. In any of these cases, you must know what works using a website development service.
To convey a meaningful message, you need to know your target audience, their mindset, goals and competitors. Hitting the bullseye is tricky but not impossible!
What are the significant aspects of UX and UI for every website?
 |
| source: https://siteefy.com/web-design-statistics/ |
Mastering the UI/UX design is the key to success for a business. Here are the crucial aspects of the process:
1. Persona Development
A persona is someone who will be using your website or app. Your persona should be particular in containing all the relevant details about them. You can create multiple personas to target more than one audience group. For example, if you want to target both men and women, you can create two personas, male and female.
2. Wireframing
It is a process where you will get all the requirements from your client in written form or as an image file. The wireframe is usually created by designers based on those requirements needed by clients so that they know what kind of design they need to create. Wireframes are typically made using tools like Balsamiq Mockups or Axure Prototyper etc.
3. Prototyping
Prototyping is done after wireframing, where designers create mockups of how they want their design to look with essential elements such as text boxes, images etc. It is an interactive simulation of your website's appearance and behaviour while surfing or interacting with it in real-time. Prototyping helps identify usability issues early on so that they can be resolved before finalising the design theme/layout, thereby significantly bringing down overall costs.
4. Testing
Testing is probably the most critical phase in the web development process, where you know whether your website meets all expectations set for you or not. You must thoroughly test every aspect of your website, so there are no bugs left behind.
5. Analytics
You need to know what works and what doesn't on your site before developing it. This can be done by analysing data from other sources (such as Google Analytics) or using tools such as Hotjar, which provides heatmaps, session replays and form analysis from real users online swiftly.
Why UI/UX can't be ignored for your website development?
 |
| source: https://financesonline.com/web-ux-design-statistics/ |
A website's user interface (UI) and user experience (UX) are the two most important factors determining whether visitors turn into users and users into customers. More than half of web users will abandon a website if it does not load within 5 seconds.
Apart from this, the design of your website also plays a crucial role in attracting more customers to your brand. But how exactly does it work? Well, let's find out:
The UI/UX design process creates the foundation of a website by streamlining the entire experience:
- Connecting the user to the product
- Building expertise with a user-focused approach
- Creating an interface that is interactive and pleasant
- Developing a brand-specific design language and style
How to achieve the perfect UI/UX design for websites?
To create a highly functional, intuitive and user-friendly site, you need to follow some basic steps:
1. Understand the business goals
Before starting the process of designing the user interface, make sure that you have understood the business goals of your organisation in detail. This will help you develop an efficient interface that can quickly meet these goals.
2. Study the target audience
Understanding who will use your website and what features they expect from it is essential. Is there any special requirement? If yes, ensure these requirements are incorporated in your site design.
3. Analyze the competition
You need to find out how other websites use design and layout and what works and doesn't. This can be done by looking at similar websites or using tools like Google Analytics, which will give you information about how users interact with your site. You can also use heatmaps to see where people click on your site.
4. Define the user flow
A user flow is a screen sequence representing user interactions with your product. This includes the steps for accomplishing a task and any decisions that need to be made along the way.
The user flow should consider all possible scenarios, from the most common to the most extreme. The aim is to identify potential issues before they happen and address them as early as the design process.
5. Create a style guide
A style guide defines how all elements on the site should look, including fonts, colours and images used throughout the site. It ensures consistency across all pages by providing designers with guidelines on approaching different elements while designing their pages.
6. Develop a wireframe
A wireframe is a basic sketch of your website design. It shows how each page of your website will look and give you an idea of what is coming up next. You can use this to review with your client to ensure they are happy with everything before you move on to the next step.
7. Use a prototype
Prototypes are essential in perfecting your website's UI/UX design because they give you an idea of how users interact with it and help you improve any flaws before going live. They also help you figure out which features work best for your users so that they can provide maximum value without getting in their way.
8. Create designs for each page of your website
You have to ensure that these designs are consistent with the overall style of your site and don't distract users from their main goals when visiting the site. All pages must look different from each other. Still, they also have some elements in common, so they can be recognised instantly by visitors who come back again later on different dates or after some time passes since their last visit (for example, if they want information about an item).
9. Get feedback and iterate on designs when required
Get feedback from real users by conducting surveys or asking them directly about how they would like their experience on the site to be. An iterative process involves an incremental series of steps that leads to the result by following a workflow or set of guidelines to achieve an objective efficiently and effectively. The workflow may involve several iterations before achieving results that meet the goals set by the client or stakeholders at each stage of the development cycle.
Wrapping Up
UI and UX development are the skills that can make up any website's visual appeal and experience. Nevertheless, it is essential to have experts by your side to think out a robust strategy for the project.
If you want a site that's easy to use and offers an exceptional experience, you need to take the time to plan and design it correctly. Otherwise, you won't be hitting the bullseye of UI/UX design process efficiency. But once you've hit the mark, it will ultimately pay off.
