Designing a Winning Navigation Menu: 15+ Fantastic Examples + Tutorials
As you know navigation system is a easiest method to show the key links to your readers and we can see menu bars on almost every website on internet.
CSS3 and jQuery are the key languages to code the fantastic and high quality menus on any blog or website.
With a responsiveness you can win the game of designing a brilliant menu plugin to get attention of your readers.
That's why I have research and arranged this list of top 15+ menu designs to try and create a good looking menu bar for your blog/website.
Wait wait!
You know? All the listed high quality menus I am presenting here are free of cost and you can use them in your web-designing work.
Let's check the list and take inspiration for free.
The best you show the great exposure you get:
Now without wasting your time, read and checkout awesome examples of fantastic navigation menus with tutorials to add them in your blogs or websites.

















Hahn!!
I recommend you to try the first and last one also number 14 is a great one.
I will create more posts on this topic and web-designing, be with me and enjoy already published content here on the blog. Thanks for reading and be inspired every day :)
CSS3 and jQuery are the key languages to code the fantastic and high quality menus on any blog or website.
With a responsiveness you can win the game of designing a brilliant menu plugin to get attention of your readers.
That's why I have research and arranged this list of top 15+ menu designs to try and create a good looking menu bar for your blog/website.
Wait wait!
You know? All the listed high quality menus I am presenting here are free of cost and you can use them in your web-designing work.
Let's check the list and take inspiration for free.
Why to design a good navigation menu?
Nowadays its a necessary thing to design a good and fantastic navigation menu bar to get attention of your readers to your precious pages of blog or website.The best you show the great exposure you get:
- You can show your web-designing skills
- You can add main links at top of the pages
- You can increase space for ads at header area
Now without wasting your time, read and checkout awesome examples of fantastic navigation menus with tutorials to add them in your blogs or websites.
1. CSS3 Menu hover effects

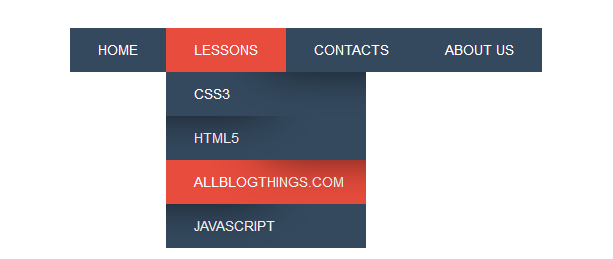
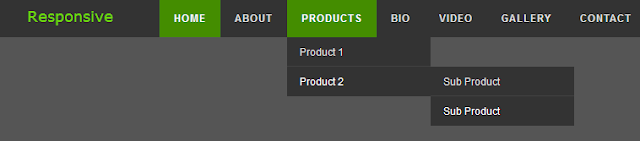
2. 3-Level Responsive Drop Down Navigation Menus with jQuery CSS3

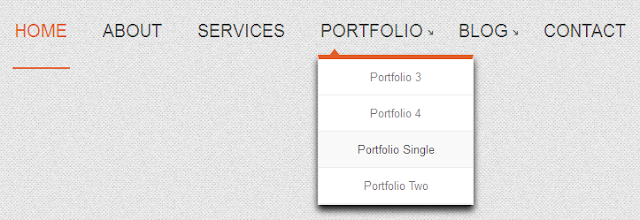
3. CSS3 Menu Drop-downs with Icons

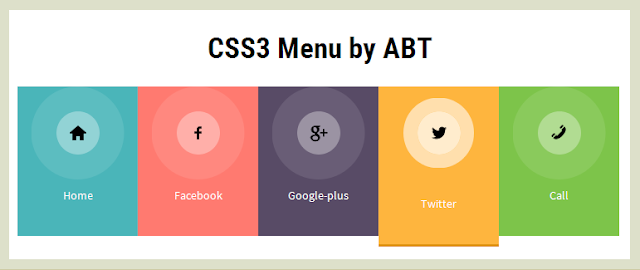
4. Pure Css3 Menu

5. Flat CSS3 Menu

6. Responsive CSS3 and jQuery Menu

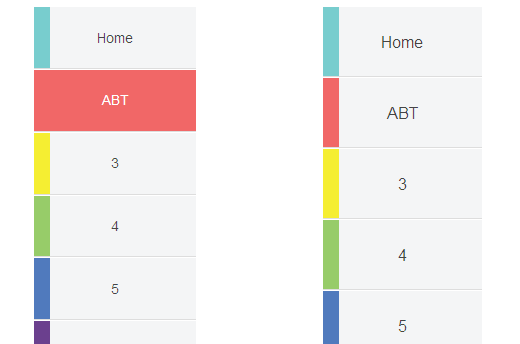
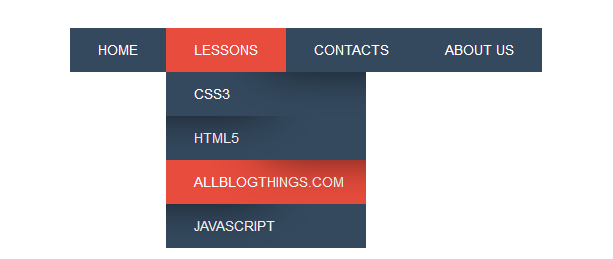
7. Color Coded CSS3 Drop down Navigation with Sub-menus

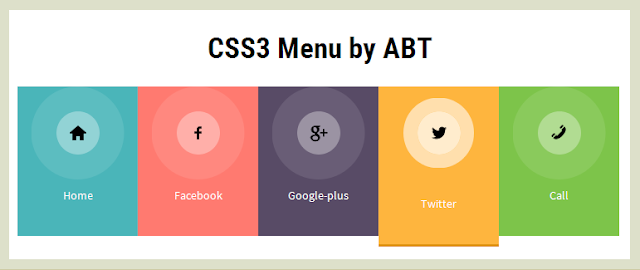
8. CSS3 MENU BUILD

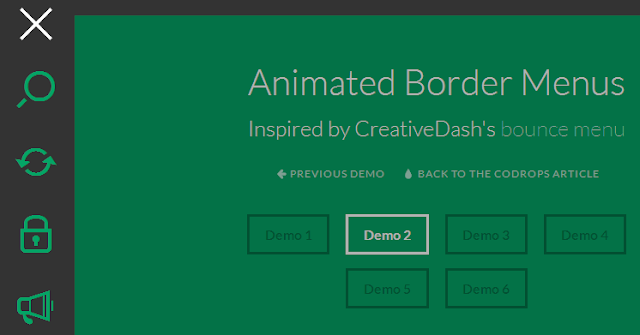
9. Animated Border Menus

10. Some more ideas Slide Menu

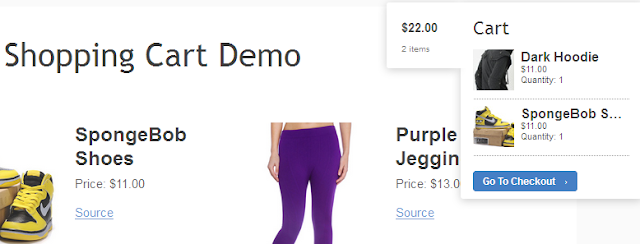
11. Hidden Fly-out Shopping Cart Menu with CSS3

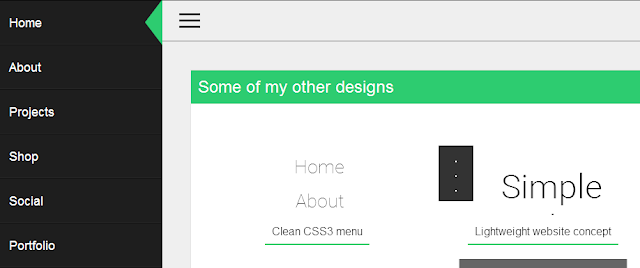
12. Reveal Nav Menu Scotch

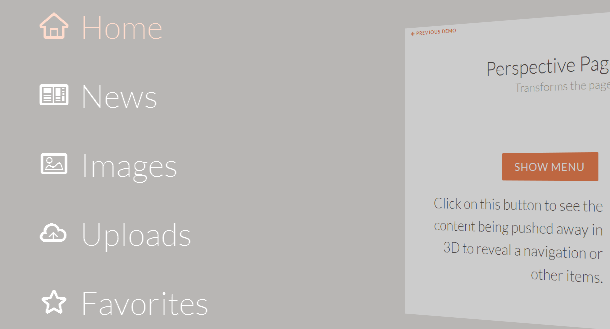
13. Perspective Page View Navigation

14. Off canvas menu

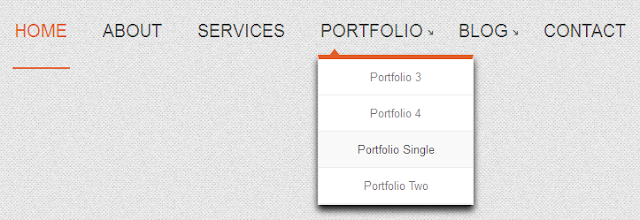
14. Fully responsive CSS3 menu

15. Responsive CSS3 Menu with Toggle Animation

16. Responsive menu with sub-menu

Conclusions:
Thinking about what to select?Hahn!!
I recommend you to try the first and last one also number 14 is a great one.
I will create more posts on this topic and web-designing, be with me and enjoy already published content here on the blog. Thanks for reading and be inspired every day :)
